
经常有用户想制作一些特殊的客服头像,这个就要用到“任意代码”的功能了。
一、制作代码
<script>var online= new Array();</script>
<script src="http://webpresence.qq.com/getonline?Type=1&1281814837:"></script>
<script>if(online[0]==0){document.write('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1281814837&site=qq&menu=yes"><img border="0" src="/images/qqpic.jpg" alt="点击这里给我发消息" title="点击这里给我发消息"></a>')}else{document.write('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1281814837&site=qq&menu=yes"><img border="0" src="/images/qqpicinline.jpg" alt="点击这里给我发消息" title="点击这里给我发消息"></a>')} </script>
效果如图示:
把上面的代码,按照下面的红线所示,修改“QQ号码”、“图片地址”。这里用的图片地址,需要把图片上传到你的网站空间,这样你就有了图片地址。
用下面的代码,可以自定义QQ头像。
红色的数字为QQ号码,紫色的是离线图片地址,绿色的是在线图片地址。
<script>var online= new Array();</script>
<script src="http://webpresence.qq.com/getonline?Type=1&1281814837:"></script>
<script>if(online[0]==0){document.write('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1281814837&site=qq&menu=yes"><img border="0" src="/images/qqpic.jpg" alt="点击这里给我发消息" title="点击这里给我发消息"></a>')}else{document.write('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1281814837&site=qq&menu=yes"><img border="0" src="/images/qqpicinline.jpg" alt="点击这里给我发消息" title="点击这里给我发消息"></a>')} </script>
下面用户可以自己把代码拷贝到下面,自己测试一下效果。
二、把代码放入54客服
(1)登陆会员中心
(2)点![]() ,点相应的代码的
,点相应的代码的![]() 。
。
(3)点击
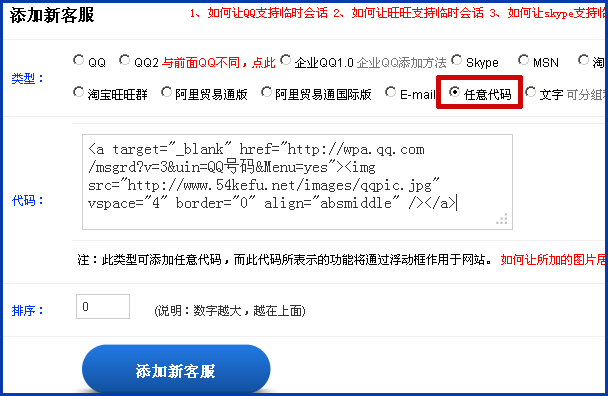
(4)在“客服类型”里面选择“任意代码”,把刚才的代码复制到这里,点击“添加新客服”。

(5)如果要让图片居中,如下这样操作。
<div style="padding-left: 7px;">你的代码放在这里</div>
说明:数字7,表示离左边的像素,数字越大,离左边越大。